Understanding the Challenges
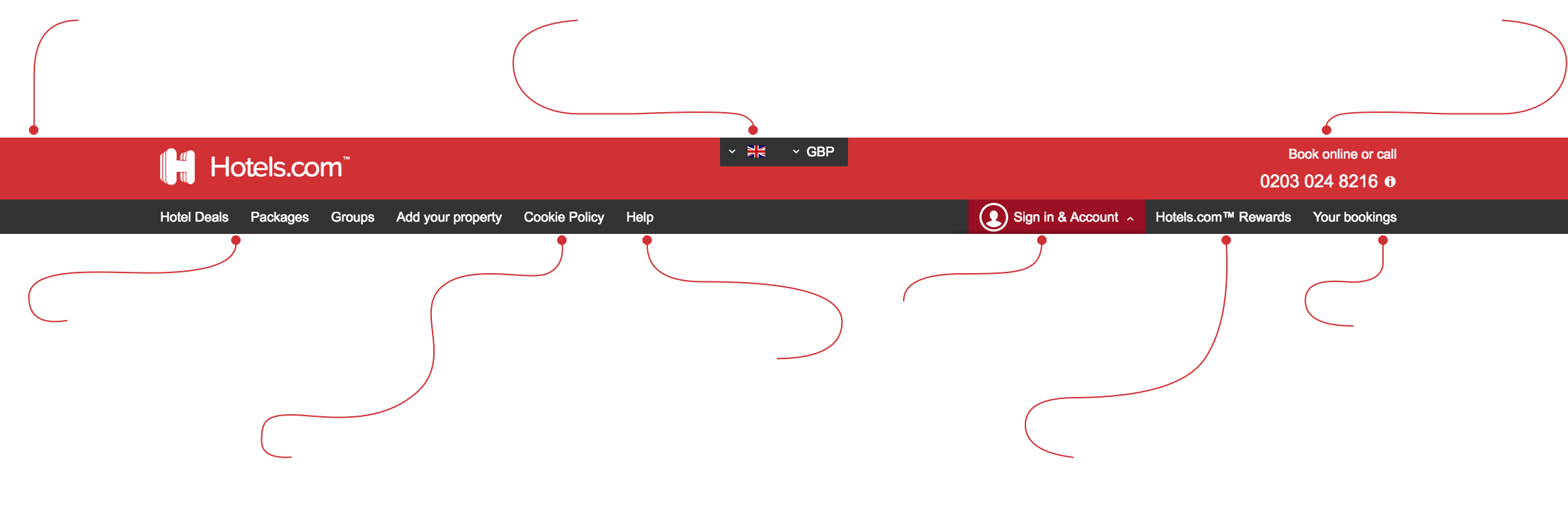
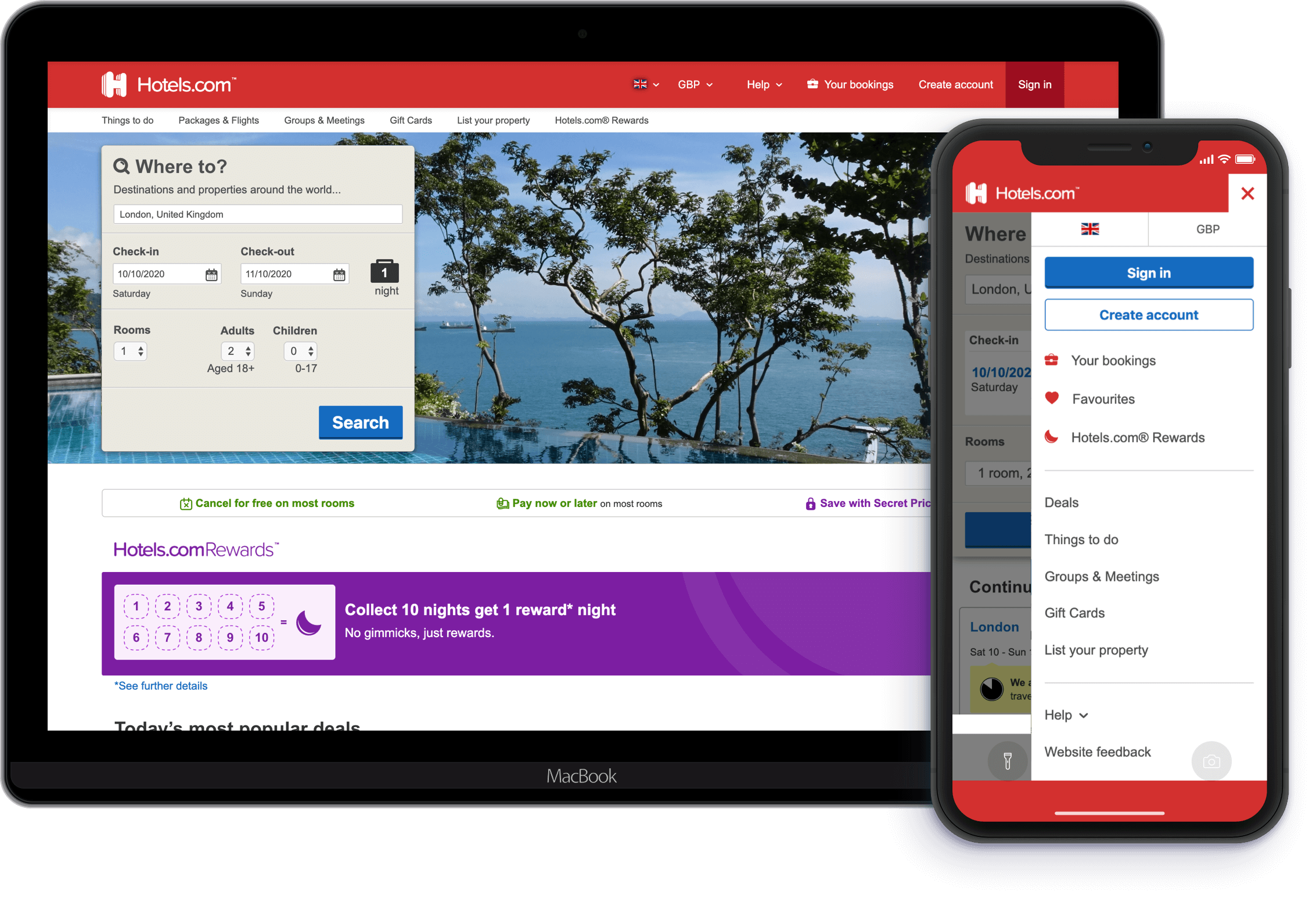
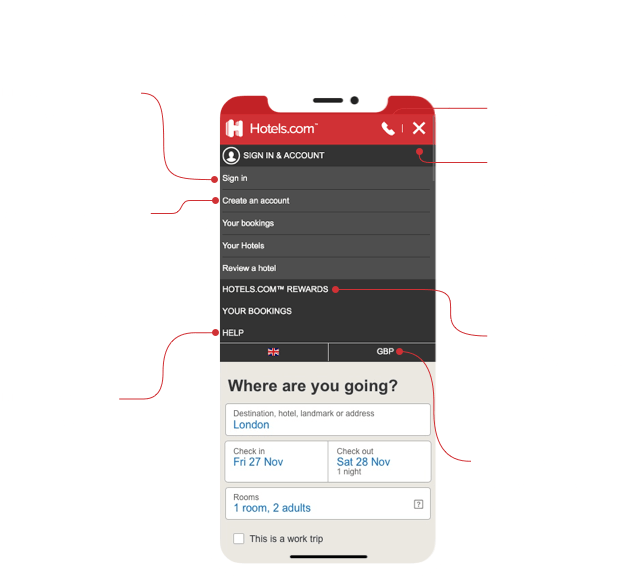
Over time, Hotels.com's global navigation had become cluttered, with numerous links leading to poor user experience, especially on mobile devices. The dated aesthetic and lack of flexibility hindered the integration of new sub-brands and propositions.

Audit and Analysis
I conducted a comprehensive audit of the existing header and competitor analysis, revealing that many links had low traffic and could be removed or repositioned.